WordPress | Benutzerdefinierte Felder in Sidebar anzeigen
Es kann vorkommen dass man bei Artikeln zusätzliche Inhalte, Hinweise oder Downloads anzeigen lassen möchte. Werden diese Infos am Ende des Artikels platziert, kann es vorkommen dass diese übersehen werden oder untergehen.
Abhilfe schafft hier dieses kleine PHP-Skript in der sidebar.php, mit dem benutzerdefinierte Felder ausgelesen werden können. Als Beispiel erstelle ich ein Feld mit dem Namen „Hinweis“.

Text darstellen
An die gewünschte Stelle in der sidebar.php deines (Child)-Themes platzierst du dann folgendes PHP-Skript:
<?php if ( is_single() && get_post_meta ( $post->ID, 'Hinweis', true) != '') : ?>
<div class="custom-field">
<?php
global $wp_query;
$postid = $wp_query->post->ID;
echo get_post_meta(
$post->ID, 'Hinweis', true
);
wp_reset_query();
?>
</div>
<?php endif; ?>
Shortcodes darstellen
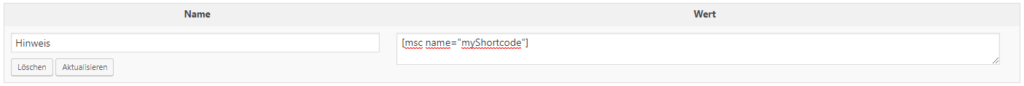
Auch Shortcodes können mit folgendem Codebeispiel hinterlegt werden.
<?php if ( is_single() && get_post_meta ( $post->ID, 'Hinweis', true) != '') : ?>
<div class="custom-field">
<?php
global $wp_query;
$postid = $wp_query->post->ID;
echo do_shortcode(
get_post_meta(
$post->ID, 'Hinweis', true
)
);
wp_reset_query();
?>
</div>
<?php endif; ?>

Weitere Beiträge
TYPO3 sys-category in Flexform auf ID beschränken
Zufälligen Inhalt einer Spalte per TypoScript ausgeben.
Google Analytics | Event Tracking einrichten
PHP 7 | Einfaches E-Mail Double Opt-in programmieren